permalink manually create their own tags on blogger
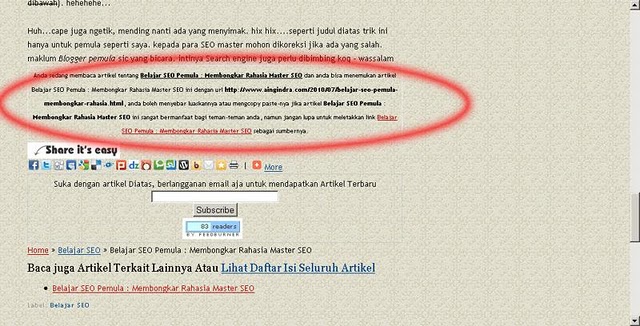
As you can see on this blog, every time you open a post, the end of the permalink posts will be listed which can be read by search engines, Google in particular. well ... note (Anda sedang membaca artikel tentang...bla bla bla) is a permalink that I created on purpose to encourage posting on SERP position. See the picture below.you want to create a permalink like this?
The first step I create a permalink automatic tag for blogger blogspot :
- First, go to your Blogger Dashboard and select the Layout tab and then select Edit HTML.
- Do not forget to tick the writing expand widget templates
- Next, look for the code ]]></b:skin> (Use Ctrl + F to help with the search), after the discovery code, just above it put the following css code:
.membuatpermalinkblogger
{border: 1px solid #EFF0F1;
padding: 5px;
background: #ffffff;-moz-border-radius:5px;}
.membuatpermalinkblogger a
{background:none;}
img.float-right {margin: 5px 0px 0 10px;}
img.float-left {margin: 5px 10px 0 0px;}
{border: 1px solid #EFF0F1;
padding: 5px;
background: #ffffff;-moz-border-radius:5px;}
.membuatpermalinkblogger a
{background:none;}
img.float-right {margin: 5px 0px 0 10px;}
img.float-left {margin: 5px 10px 0 0px;}
- Then find the following code:
If found, delete it and replace the code with the following code:
<b:if cond='data:blog.pageType == "item"'>
<p><data:post.body/></p>
<p><data:post.body/></p>
</b:if>
<p><data:post.body/></p>
<div class='membuatpermalinkblogger'>
<center><small>Anda sedang membaca artikel tentang <strong><u><data:blog.pageName/></u></strong> dan anda bisa menemukan artikel <data:blog.pageName/> ini dengan url <strong><data:post.url/></strong>,anda boleh menyebar luaskannya atau mengcopy paste-nya jika artikel <strong><data:blog.pageName/></strong> ini sangat bermanfaat bagi teman-teman anda,namun jangan lupa untuk meletakkan link <u><a expr:href='data:post.url'><data:blog.pageName/></a></u> sebagai sumbernya.</small></center></div>
<b:else/><p><data:post.body/></p>
</b:if>
- and save templates
what if I find two (2)code <data:post.body/>, example because I have made read more? right, after you change the template to add the facility to read further, there will be 2 code<data:post.body/>,
<b:if cond='data:blog.pageType == "item"'> <style>.fullpost{display:inline;}</style> <p><data:post.body/></p> <b:else/><style>.fullpost{display:none;}</style> <p><data:post.body/></p> <a expr:href='data:post.url'><strong>Selengkapnya...</strong></a></p></b:if> There are two codes? solution, to stay put code on their permalink, so some code will be like this: <b:if cond='data:blog.pageType == "item"'> <style>.fullpost{display:inline;}</style> <p><data:post.body/></p> <div class='membuatpermalinkblogger'> <center><small>Anda sedang membaca artikel tentang <strong><u><data:blog.pageName/></u></strong> dan anda bisa menemukan artikel <data:blog.pageName/> ini dengan url <strong><data:post.url/></strong>,anda boleh menyebar luaskannya atau mengcopy paste-nya jika artikel <strong><data:blog.pageName/></strong> ini sangat bermanfaat bagi teman-teman anda,namun jangan lupa untuk meletakkan link <u><a expr:href='data:post.url'><data:blog.pageName/></a></u> sebagai sumbernya.</small></center></div> <b:else/><style>.fullpost{display:none;}</style> <p><data:post.body/></p> <a expr:href='data:post.url'><strong>Selengkapnya...</strong></a></p> </b:if> and save the templates and see the results Permalink bloggers are only visible when you open the post rather than the main page of your blog, Good luck and test myself, If you have any questions please Comment away. Hopefully useful. |



Tidak ada komentar:
Posting Komentar